Float
float CSS 属性指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,但是仍然保持部分的流动性。
一个盒子里使用了CSS float浮动属性,会导致父级对象盒子不能被撑开,所以需要清除浮动
清除浮动:
.clearfix::after{
content: '';
display: block;
clear: both;
}
//clearfix写在父盒子上
伪元素
伪元素就是利用 css代码在标签内部的前面,或者后面添加一个行内元素,这个行内元素你可以理解为span
/* before */
选择器::before{
/* 使用空白符号占位 */
content: '';
}
/* after */
选择器::after{
/* 使用空白符号占位 */
content: '';
}
事件伪类
鼠标移动:
li:hover{
background-color: #47A0FC;
color: white;
}
鼠标点击:
li:active{
/* 要改变的效果 */
}
hover一定要在active之前,否则不会生效
获取焦点:
input:focus{
/* 要改变的效果 */
}
focus:获取焦点的伪类,一般用于具有焦点的元素,比如input,比如我们可以让input获取到焦点以后,改变input的边框颜色。
通过父元素的:hover改变子元素的样式:
div:hover>span{
background:blue;
}
通过兄弟元素的伪类改变另一个兄弟元素的属性:
input:focus+div{
border:1px solid blue;
}
被改变的元素要紧邻有伪类效果的元素
列表伪类
列表伪类的功能更像是一个选择器,选择某个元素的子元素
- 匹配父元素中的第一个子元素--
选择器:first-child - 匹配父元素中最后一个子元素--
选择器:last-child - 匹配父元素中的第 n 个子元素--
选择器:nth-child()
Flex布局
父元素设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效,它最显著的效果就是把原本从上到下排列的块状元素变成水平排列
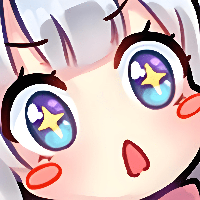
调整水平方向的分布 justify-content:

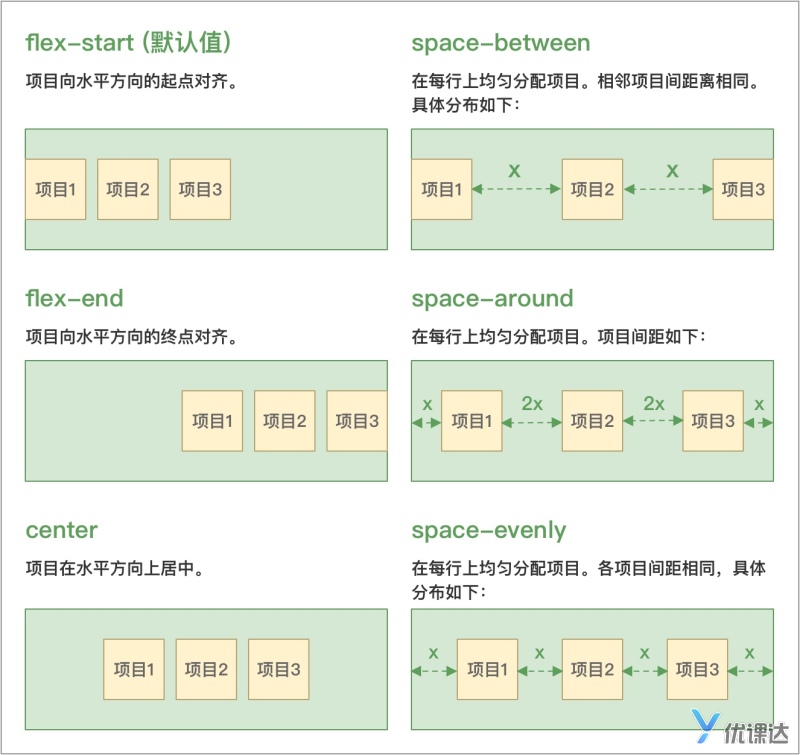
调整垂直方向上的分布 align-items:

flex-wrap:
默认情况下,项目都排在水平方向上,并且是单行排列,不会换行。即使所有项目加起来的宽度超过了容器的宽度,也不会换行,并且项目为了挤在一行里,会在宽度上进行压缩,如果想让项目换行,我们可以用 flex-wrap 属性,定义项目是否换行、以及如何换行。

项目属性flex:
-
项目自动充满剩余空间
flex: 1 -
不允许项目压缩、放大
flex: none
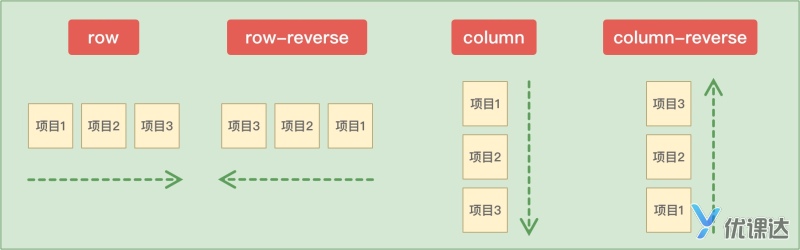
改变容器中主轴和交叉轴的方向 flex-direction:
主轴和交叉轴是相互垂直的关系。交叉轴的方向会随着主轴方向的改变而改变,两轴线始终保持垂直关系。容器中的项目默认按照主轴方向排列
我们可以通过设置 flex-direction 改变容器中主轴和交叉轴的方向。特别注意,flex-direction 是容器的属性,设置在容器上。
设置了 flex-direction:column之后:justify-content 控制垂直方向,align-items 控制水平方向;

other
单行文本超出省略:
/* 强制不换行 */
white-space: nowrap;
/* 隐藏超出部分 */
overflow: hidden;
/* 用省略号代替剩余内容 */
text-overflow: ellipsis;
WebKit内核浏览器多行文本溢出省略:
/* 隐藏超出部分 */
overflow : hidden;
/* 文本超出就用省略号 */
text-overflow: ellipsis;
/* 把对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
/* WebKit内核的浏览器的私有属性,设置文本超出2行就用省略号 */
-webkit-line-clamp: 2;
/* WebKit内核的浏览器的私有属性,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
清除浏览器默认样式:
html,
body {
height: 100%;
margin: 0;
}
ul,
li {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
h1,
h2 {
margin: 0;
}
p {
margin: 0;
padding: 0;
}
Scss
Sass 自定义函数

定义变量
width: 10px; animals: puppy kitty chick;
如果变量类型为字符串,一般不需要加引号,但是有些特殊情况*,比如字符串中有双斜杠“//”,就需要用英文输入法状态下的单引号或者双引号包裹字符串,用引号的写法*
插值法
$name: "mail";
$top-or-bottom: "top";
$left-or-right: "left";
.icon-#{$name} {
background-image: url("/icons/#{$name}.svg");
position: absolute;
#{$top-or-bottom}: 0;
#{$left-or-right}: 0;
}
嵌套
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器
- 父选择器 &:在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,可以用 & 代表嵌套规则外层的父选择器
遍历each
$sizes: 40px, 50px, 80px;
@each $size in $sizes {
.icon-#{$size} {
font-size: $size;
height: $size;
width: $size;
}
}
复用mixin/include
无参数
@mixin square {
width: 100px;
height: 100px;
}
// 应用:
.user-avatar {
@include square;
}
.admin-avatar {
@include square;
}
有参数但无默认参数
@mixin square($size) {
width: $size;
height: $size;
}
// 应用
.avatar {
@include square(100px);
}
有默认参数
@mixin square($size: 100px) {
width: $size;
height: $size;
}
// 不传参数就会使用默认的值 100px
.avatar {
@include square;
}
// 传入参数就会使用传入的值 200px
.avatar-200 {
@include square($size: 200px);
}
响应式布局
响应式布局主要通过规定特定的宽度范围使用特定的布局来实现在不同的设备上应用不同的布局。
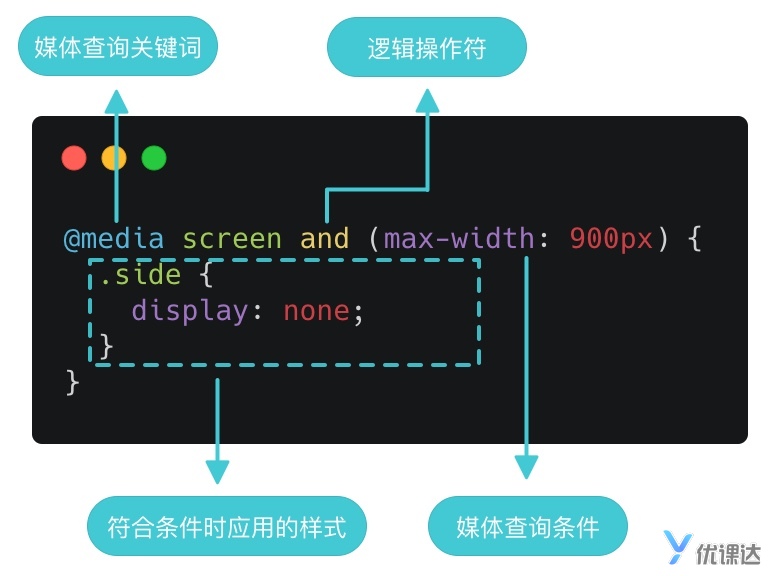
媒体查询