HTML基础
文件头
<head>
<title>233</title>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
</head>
完整的html文档结构

注释
<!--注释内容-->
自闭元素:
- input
- img
- meta
- link
一个完整的注册表单
<form action="">
<input type="text" name="name" placeholder="请输入昵称" />
<textarea
name="sign"
rows="5"
cols="30"
placeholder="请输入个性签名"
></textarea>
<input name="password" type="password" placeholder="请输入密码" />
<label> <input type="radio" name="gender" value="male" />男 </label>
<label> <input type="radio" name="gender" value="female" />女 </label>
<label> <input type="checkbox" name="interest" value="coding" />编程 </label>
<label> <input type="checkbox" name="interest" value="other" />其他 </label>
<select name="career">
<option value="default">请选择职业</option>
<option value="staff">公司职员</option>
<option value="freelancer">自由职业者</option>
<option value="student">学生</option>
<option value="other">其他</option>
</select>
<button type="submit">注册</button>
</form>
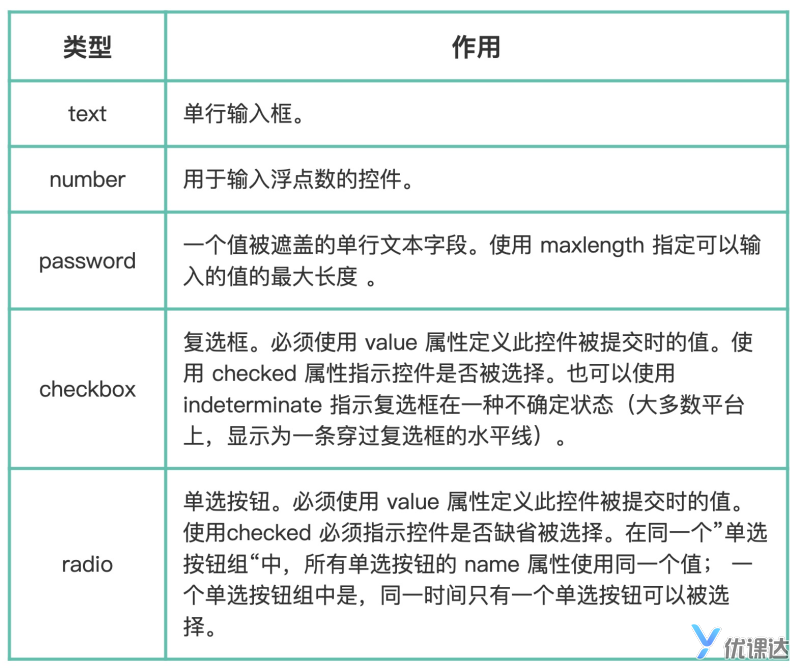
input标签小结

行内元素和块级元素
常见行内元素:
<span>、<a>、 <img>、 <input>、<textarea>、<select>、<label>
- 和其他元素都在一行,即行内元素和其他行内元素都会在一条水平线上排列;
- 高度、宽度是不可控的,设置无效,由内容决定。
- 根据标签语义化的理念,行内元素最好只包含行内元素,不包含块级元素。
<span>是行内元素,span只有margin-left和margin-right才有效果
常见块级元素:
<div>、<table>、<form>、<p>、<ul>、<h1>...<h6>
- 总是从新的一行开始,即各个块级元素独占一行,默认垂直向下排列;
- 高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
- 宽度没有设置时,默认为100%;
- 块级元素中可以包含块级元素和行内元素。
行内块级元素:
行内块级元素综合了行内元素和块级元素的特性:
- 不自动换行,与其他行内元素都会在一条水平线上排列;
- 高度、宽度、margin及padding都是可控的,设置有效,有边距效果;
- 默认排列方式为从左到右。
CSS基础
外部样式表
<link rel="stylesheet" type="text/css" href="index.css" />
常用css美化属性
字体大小font-size
字体粗细font-weight
字体颜色color
文字对齐方式text-align
行高line-height
字间距letter-spacing
字体font-family
文字阴影text-shadow
文字对齐text-align
常用选择器(按优先级排序)
- id选择器 #ID名
- 类选择器 .类名
- 标签选择器
高级选择器
- 后代选择器(p span{} p标签的所有后代span标签)
- 交集选择器(a.special{})
- 子选择器(p>span{} p标签的子代span标签 )
- 并集选择器(.box,p,h3,.phone{})
高级选择器的优先级按权重值来算,id选择器=100,类选择器=10,标签选择器=1
先看所有高级选择器是否选中同一个标签,若都选中了同一个标签再看权重
若所有选择器优先级相同则按层叠性处理
文字属性的继承性
子代标签会继承父类标签的字体属性
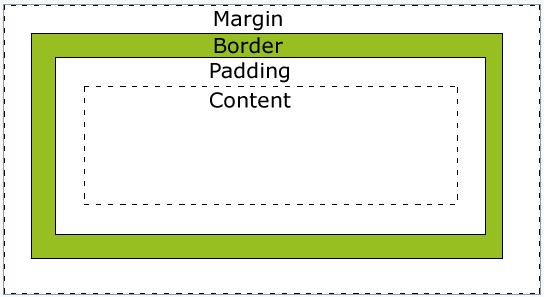
css盒模型
-
padding内边距
-
border边框
-
margin外边距
-
任何HTML元素的width和height属性,都是指Content区域的宽高。
-
若外部盒子不设宽高则外部盒子宽高由内部盒子的宽高决定,即会被内部盒子撑大;
若外部盒子设置宽高则不受内部盒子宽高的影响,内部盒子会撑满外部盒子
Position元素定位
-
relative 先遵循默认的文档流布局也就是 static 布局,然后再在不改变页面布局的前提下根据 left、right、top、bottom调整此元素的位置。也就是 left、right、top、bottom调整都是相对于当前元素static布局位置进行的调整。relative 也被称为相对定位。
-
absolute 元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。
-
fixed 元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
absolute(绝对定位) 和 relative(相对定位) 的区别:relative 是相对自己进行top、left、right、bottom进行偏移,而 absolute 是寻找最近的 非 static 的祖先节点进行偏移
css装饰:
- cursor:鼠标箭头的变化,就是
cursor实现的 - box-shadow——盒子阴影
- text-shadow——文字阴影