引入JavaScript
script标签应写在body标签内部的末尾
<script type="text/javascript" src="js/jsdemo.js"></script>
模板字符串
模版字符串就可以简化书写,模版字符串的核心是反引号``和占位符${expression},反引号的作用是将字符串和变量包起来,占位符的作用就是在字符串中插入变量。
let firstName = "胡";
let lastName = "雪岩";
let say = `大家好,我姓${firstName},名${lastName}`;
隐式转换
数字字符串加数字,数字隐式转换为字符串
数字字符串与数字做非加法运算,字符串隐式转换为数字
数字字符串与数字字符串做非加法运算,隐式转换为数字
强制类型转换
parseInt()
parseFloat()
String() or x.toString()
Number()
Boolean()
相等(==)和全等 (===)运算符
这两个运算符的区别是前者只判断值是否相同,后者在此基础上还要判断类型是否相同.
string、number转boolen
| 数据类型 | 转换为true的值 | 转换为false的值 |
|---|---|---|
| 字符串 | 任何非空字符串 | ""(空字符串) |
| 数字 | 任何非零数字 | 0 |
数组
js数组有一个很有意思的特性,就是它可以存放不同类型的值,包括数组
let arr = [1,'第一名',true,[2,'第二名',false]];
数组元素操作
-
push 方法(从尾加)
-
unshift 方法(从头加)
-
pop 方法(从后往前删除)
-
shift 方法(从前往后删除)
-
slice方法通过索引位置获取新的数组(start、end左闭右开),该方法不会修改原数组,只是返回一个新的子数组。
-
indexOf()方法(查找元素并返回索引值)
两个参数
第一个参数是我们要找的值,第二个参数是开始寻找的位置
-
splice 方法(删除指定位置的值)
一个参数
表示删除从指定位置开始到结束位置的所有元素,并返回被删除的元素
两个参数
// 从下标为0开始,数两个元素,删除 let deleteSchools = schools.splice(0, 2);三个参数
- 第一个值,整数类型,表示起始位置
- 第二个值,整数类型,表示步长
- 第三个参数,要替换的数组的值
for...in 循环遍历的结果是数组元素的下标,而 for...of 遍历的结果是元素的值
内置函数
无限调用 setInterval():
指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行。
let i = 60;
print();
let timer = setInterval(print, 1000);
function print() {
console.log(i);
i--;
if (i < 1) {
clearInterval(timer);
}
}
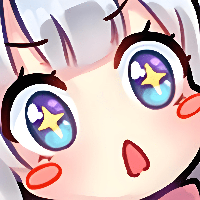
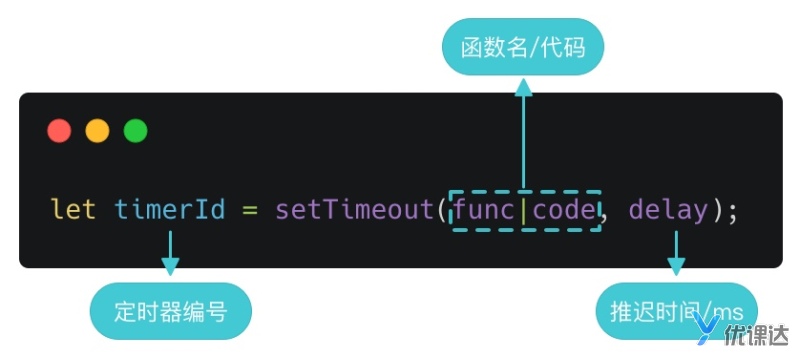
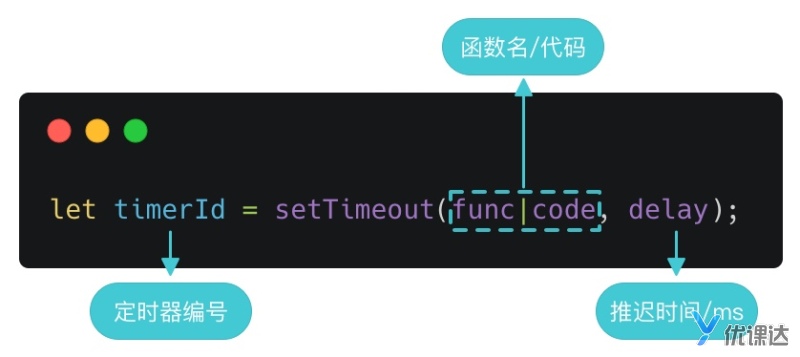
延时执行setTimeout():

创建对象
字面量:
let person = {
name: 'henry',
age: 18
}
构造函数:
// 第一步:创建构造函数
function People(name, age) {
this.name = name;
this.age = age;
}
// 第二步:通过 new 创建对象实例
let person = new People('henry', 18);
console.log(person);
属性操作
查看一个对象本身的所有属性,可以使用Object.keys方法
JavaScript 中有两种方法可以读取一个对象的属性:点运算符和方括号运算符。方括号运算符的方括号中可以是一个变量。
person.firstname
or
person['firstname']
如果要删除对象中的某个属性,可以使用 delete 命令:
delete person.name;
增加属性:
person.gender = 'male';
继承
function o4() {
};
o4.prototype = o1;
let o4 = new O4();
//o4继承于o1
属性判断
可以用in运算符来判断对象是否拥有某个属性:
let person = {
name: 'henry',
age: 18,
};
'name' in person;//true
'gender' in person;//false
自身属性是否存在:
hasOwnProperty()方法返回一个布尔值,表示对象自有属性(而不是继承来的属性)中是否具有指定的属性。
内置对象
Date
获取当前时间:new Date()
// 传入表示“年月日时分秒”的数字
let dt1 = new Date(2020, 0, 6, 0, 0, 0);
console.log(dt1);
// 传入日期字符串
let dt2 = new Date("2020-1-6");
console.log(dt2);
// 传入距离国际标准时间的毫秒数
let dt3 = new Date(1578240000000);
console.log(dt3);
Date.parse 方法用来解析日期字符串,返回该时间距离时间零点(1970 年 1 月 1 日 00:00:00)的毫秒数

Math
Math.E // 常数e。
Math.LN2 // 2 的自然对数。
Math.LN10 // 10 的自然对数。
Math.LOG2E // 以 2 为底的e的对数。
Math.LOG10E // 以 10 为底的e的对数。
Math.PI // 常数π。
Math.SQRT1_2 // 0.5 的平方根。
Math.SQRT2 // 2 的平方根。
Math.abs() // 绝对值
Math.ceil() // 向上取整
Math.floor() // 向下取整
Math.round() // 四舍五入取整
Math.max() // 最大值
Math.min() // 最小值
Math.pow() // 指数运算
Math.sqrt() // 平方根
Math.log() // 自然对数
Math.exp() // e的指数
Math.random() // 随机数
Storage
sessionStorage 保存的数据用于浏览器的一次会话(session),当会话结束(通常是窗口关闭),数据被清空;localStorage 保存的数据长期存在,下一次访问该网站的时候,网页可以直接读取以前保存的数据。
写入:
window.localStorage.setItem('myLocalStorage', 'storage Value');
读取:
window.localStorage.getItem('myLocalStorage');
清除缓存:
window.localStorage.clear();
Array
| 属性/方法 | 作用 |
|---|---|
| arr.join(pattern) | 按规则 pattern 连接数组,返回字符串 |
| arr.reverse() | 将原数组倒序排列 |
| arr.sort(func) | 自定义排序,根据传入的参数函数 func 将数组成员排序 |
| arr.map(func) | 根据传入的参数函数 func 对数组进行遍历操作,返回操作后的数组 函数有三个参数,依次为:数组成员、对应下标、整个数组 |
| arr.forEach(func) | 根据传入的参数函数 func 对数组进行遍历操作,无返回值 函数有三个参数,依次为:数组成员、对应下标、整个数组 |
String
| 属性/方法 | 作用 |
|---|---|
| str.length | 返回字符串长度 |
| str.indexOf(sub) | 返回子字符串 sub 的开始下标,不存在则返回 -1 注意:这里的参数 sub 是个字符串变量 |
| str.trim() | 字符串前后去空格 |
| str.substring(s, e) | 截取下标从 s 到 e 的子字符串 注意:这里的参数 s 和 e 是个数字变量 |
| str.substr(s, len) | 截取下标从 s 开始,长度为 len 的子字符串 注意:这里的参数 s 和 len 是个数字变量 |
| str.split(pattern) | 按规格 pattern 分割字符串 注意:这里的参数 pattern 是个字符串变量 |