BOM
window(窗口):
window 是整个网页的框架,每个网页的内容都是装载在 window 里面,它提供了处理浏览器窗口的方法和属性。window 对象是浏览器对象中的默认对象(所以window可省略不写)
navigator(浏览器):
navigator 里面存储浏览器相关信息,如UA
History(历史):
History 允许操作浏览器的曾经在标签页或者框架里访问的会话历史记录,由这个名称我们得知,History 会存储该窗口的历史记录
常用方法:back()和forward()
screen(显示屏幕):
screen 包含我们显示屏幕的信息,这个是硬件信息
Location (地址):
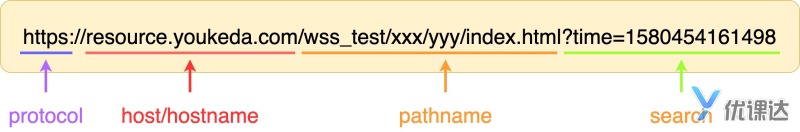
location 包含当前访问的地址(网址)信息
常用属性:
-
href是 整个网页地址
-
protocol协议
-
host域名
-
pathname路径
-
search请求参数

常用方法:
-
重新加载reload()
-
跳转到新的地址:直接将网页地址赋值给 Location 即可
window.location = 'https://www.youkeda.com';
screen 是整个电脑唯一的
navigator 是整个浏览器唯一的,如果有多个浏览器就会有多个 navigator
window 是每个网页唯一的,每个网页都有一个独立的 window
history,location 是每个网页的信息,当然也是网页唯一的
DOM
DOM事件
DOM 可以通过 addEventListener(eventName, callback)绑定eventName事件
MouseEvent:
| 属性 | 值 | 解释 |
|---|---|---|
| target | <h1>优课达-学的比别人好一点</h1> | 点击事件触发的 DOM 节点 |
| type | click | 事件名称 |
| pageX/pageY | 92/47 | 鼠标事件触发的页面坐标 |
冒泡和捕获:
事件的三个阶段:
-
事件捕获
由DOM树的根节点开始,由外向内依次记录各级父元素上绑定的事件处理函数,直到找到目标元素为止
-
目标触发
优先触发目标元素上绑定的事件处理函数
-
事件冒泡
由内向外,依次触发捕获阶段记录的事件处理函数
冒泡和捕获的区别:
冒泡是从当前元素沿着祖先节点往上冒泡,而捕获是从根 HTML 节点开始依次移动到当前元素。
委托其实是冒泡事件的一种应用,这个概念依赖于这样一个事实,如果你想要在大量子元素中单击任何一个都可以运行一段代码,您可以将事件监听器设置在其父节点上,并让子节点上发生的事件冒泡到父节点上,而不是每个子节点单独设置事件监听器。
box.addEventListener('click', function(e) {
// 注意box区域比img大,如果点击在空白间隔区域,那么返回的节点将不会是IMG,需要特殊处理一下
if (e.target.nodeName === 'IMG') {
document.body.style.backgroundImage = `url(${e.target.src})`;
}
});
当事件冒泡到某一个元素时不想触发这个元素的监听器可以阻止冒泡:e.stopPropagation()
鼠标移动事件:
-
mouseenter: 指针移到有事件监听的元素内。
-
mouseleave: 指针移出元素范围外(不冒泡)。
-
mousemove: 指针在元素内移动时持续触发。
-
mouseover: 指针移到有事件监听的元素或者它的子元素内。
-
mouseout: 指针移出元素,或者移到它的子元素上。
表单元素事件:
-
change:当用户提交对元素值的更改时触发; change 事件不一定会对元素值的每次更改触发
-
input:只要 value 值修改就会触发
**滚动事件:**scroll
-
内容高度
document.body.clientHeight -
浏览器高度
window.screen.height -
滚动距离
window.scrollY -
滚动距离底部距离
内容高度 - 浏览器高度 - 滚动距离
DOM操作
DOM操作的本质就是将html打包成对象进行操作
// 如果不是选择状态,则清空内部子元素
select.innerHTML = '';
//可以利用innerHTML,给某个元素添加内容
// 将这个节点添加到select框中
select.appendChild(img);
//在某个目标儿子节点之前添加
inserBefore(newNode, referenceNode)
// 设置img的src属性和样式,让其撑满select框
img.src = 'https://style.youkeda.com/img/sandwich/check.png';
//全量替换样式
img.setAttribute('style', 'width: 100%; height: 100%;');
setAttribute()不仅仅可以设置style,所有 HTML 属性都能用它设置,比如id, src, type, disabled, etc...
//单独设置样式
dom.style.color = 'xxxx';
// 创建一个img标签节点
const img = document.createElement('img');
//创建文本节点
document.createTextNode(string)
选择器查询方法:
document.querySelector()
选择器全量查询:
document.querySelectorAll()
获取文本节点:
// 获取DIV节点的第一个儿子节点,代表 '优课达' 这个字符串
let txtDom = divDom.firstChild;
获取特性节点:
// 获取DIV节点的id属性
let attDom = divDom.attributes.id;
节点类型
-
整个 HTML 中,无论是标签,标签属性,还是纯文本字符串都是
Element, 不同的地方在于nodeType分别为1, 2, 3。 -
HTML 标签都是元素节点,可以用
nodeName获取标签名称 -
纯文本都是文本节点,可以用
nodeValue获取文本内容 -
标签的每个属性都是特性节点,可以用
nodeName取得属性 Key,用nodeValue取得属性 Value -
attributes可以获取元素节点的所有属性,得到的结果是一个字典,通过属性 Key 获取对应的特性节点。
DOM自定义数据属性
data-* 全局属性是一类被称为自定义数据属性的属性,它赋予我们在所有 HTML 元素上嵌入自定义数据属性的能力
获取数据属性:dataset
例如:自定义数据属性 data-test-value 可以通过 divDom.dataset.testValue ( 或者是 divDom.dataset["testValue"]) 来访问,任何破折号都会被下个字母的大写替代 (驼峰拼写)
常用DOM操作
| 属性 | 类型 | 值 | 总结 |
|---|---|---|---|
| classList | DOMTokenList类数组 | ['test', 'youkeda'] | classList 数组方式存储所有的 class 名称 |
| style | CSSStyleDeclaration | color属性为rgb(255, 51, 0) | 对象或字典的方法存储 CSSStyle |
| 属性 | 值 | 总结 |
|---|---|---|
| firstChild | 优课达 | 指定节点的第一个子节点 |
| lastChild | <p>学的比别人好一点</p> | 指定节点的最后一个子节点 |
| childNodes | 优课达<p>youkeda</p><p>学的比别人好一点</p> | 指定节点的子节点的集合 |
| parentNode | <body><div id="test">优课达<p>youkeda</p><p>学的比别人好一点</p></div><script src="./index.js"></script></body> | 指定节点在 DOM 树中的父节点 |
| 属性 | 值 | 总结 |
|---|---|---|
| outerHTML | <div id="test">优课达<p>youkeda</p><p>学的比别人好一点</p></div> | 整个 DOM 的 HTML 代码 |
| innerHTML | 优课达<p>youkeda</p><p>学的比别人好一点</p> | DOM 内部 HTML 代码 |
| innerText | 优课达 | DOM 内部纯文本内容 |
网络请求
get请求
fetch(
'https://www.fastmock.site/mock/b73a1b9229212a9a3749e046b1e70285/f4/f4-11-1-1'
)
.then(function (response) {
return response.json();
})
.then(function (myJson) {
console.log(myJson);
});
post请求
//上传JSON数据
// 把JSON数据序列化成字符串
const data = JSON.stringify({
username: 'admin',
password: '123456'
});
fetch(
'https://www.fastmock.site/mock/b73a1b9229212a9a3749e046b1e70285/f4/f4-11-4-1',
{
method: 'POST',
body: data,
headers: {
'content-type': 'application/json'
}
}
)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
console.log(myJson);
});
//上传文件
const formData = new FormData();
const fileField = document.querySelector('input[type="file"]');
formData.append('username', 'abc123');
formData.append('avatar', fileField.files[0]);
fetch('https://example.com/profile/avatar', {
method: 'PUT',
body: formData
})
.then(response => response.json())
.then(result => {
console.log('Success:', result);
})
.catch(error => {
console.error('Error:', error);
});